现在好多做天猫美工的代码不是很懂,现在就给大家说下怎么实现透明模块代码,看后让你从小白变成大神……
backgroud:url(背景图片地址注意:是图片空间的链接地址)
no-repeat------背景不重复
fixed----固定背景(注意是相对于浏览器)
center top---- 背景位置(center相对于浏览器剧中,top相对于浏览器顶部对齐)
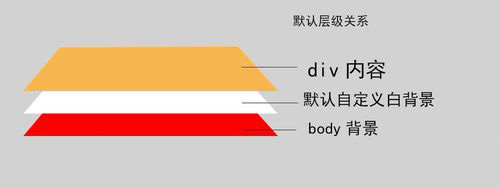
设定的body固定背景图片会在白色的自定义模块下面,模块不透明,就会出现天猫背景不透明的问题。

怎么解决呢?
转变层级关系,实现“透明”层级关系
将固定背景层放到模块默认白色背景上,将其压到最下面,这样就是先了背景透明。
层级关系代码:
<div> <div style="background:url(背景图片) no-repeat fixed center top;"> <p>透明png图片或文字</p> </div> </div>

- 上一篇: 帝国cms调用自定义列表名称和地址
- 下一篇: 帝国CMS教程后台不能登录的原因详解
猜你喜欢
- 2017-03-15天猫默认模块去除白色背景
- 2017-01-30利用PHP获取本机IP地址
- 2016-11-20把百度的站内搜索集成到任意网站上
- 2016-10-18如何去掉多说评论的的版权声明
- 2016-08-06CSS图片大小如何自动缩放
- 2016-06-29网站添加已运行时间代码及年月日时分秒js代码



本文暂时没有评论,来添加一个吧(●'◡'●)