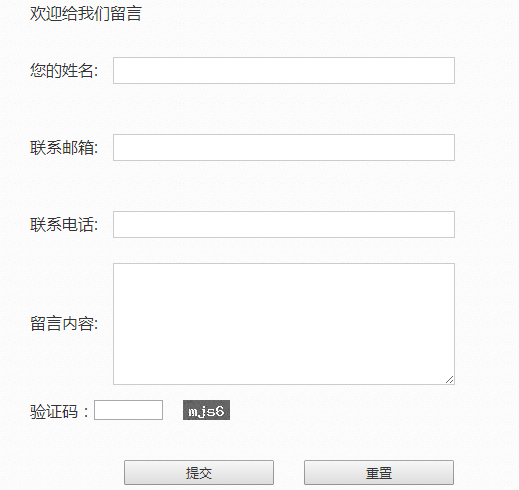
分享一个自用的帝国cms留言板模板,具体效果如下:

HTMl代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>留言板</title> <link href="[!--news.url--]skin/default/css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="[!--news.url--]skin/default/js/tabs.js"></script> </head> <body class="listpage"> [!--temp.header--] <div class="pinglun"> <p class="pinglun_p1">现在的位置:<a href=../../../>首页</a> >[!--bname--]</p> <div class="pinglun_form"> <form action="../../enews/index.php" method="post" name="form1" id="form1"> <p class="pinglun_form_p1">欢迎给我们留言</p> <p> *您的姓名: <input class="pinglun_form_01" name="name" type="text" id="name" placeholder=" 请填写您的称呼"/> </p> <p> *联系邮箱: <input class="pinglun_form_01" name="email" type="text" id="email" placeholder=" 请填写您的邮箱"/> </p> <p> *联系电话: <input class="pinglun_form_01" name="mycall" type="text" id="mycall" placeholder=" 请填写您的联系方式"/> </p> <p> <span class="pinglun_form_span">*留言内容: </span> <textarea class="pinglun_form_02" name="lytext" cols="60" rows="12" id="lytext" placeholder=" 请填写您需要抒写的内容"></textarea> </p> <div style="clear:both;"></div> <p style="margin-top:15px;"> <p style="float:left;">验证码:</p> <input style="float:left;margin:0 20px 0 10px;" type=text name=key size=6> <img src="/e/ShowKey/?v=gbook"> </p> <div class="pinglun_clear"> <input class="pinglun_form_03" type="submit" name="Submit3" value="提交" /> <input class="pinglun_form_03" type="reset" name="Submit22" value="重置" /> </div> <input name="enews" type="hidden" id="enews" value="AddGbook" /> </form> </div> </div> [!--temp.footer--] </body> </html>
CSS样式:
/*留言列表CSS*/
.pinglun {
width:1000px;
height:auto;
margin:20px auto;
border:solid 1px #ccc;
font-size:16px;
font-family:"微软雅黑", "黑体";
zoom:1;
overflow:auto;
padding-bottom:30px;
}
.pinglun_p1 {
height:40px;
line-height:40px;
padding-left:20px;
border-bottom:solid 1px #ccc;
}
.pinglun_form {
height:auto;
padding:40px;
}
.pinglun_form_p1 {
height:40px;
font-size:18px;
font-family:"微软雅黑", "黑体";
line-height:40px;
background:#f4f4f4;
text-align:center;
letter-spacing:2px;
}
.pinglun_form_01 {
height:40px;
font-size:16px;
font-family:"微软雅黑", "黑体";
line-height:30px;
margin:20px 0;
width:600px;
}
.pinglun_form_02 {
width:600px;
font-size:16px;
font-family:"微软雅黑", "黑体";
float:left;
}
.pinglun_form_span {
float:left;
}
.pinglun_clear {
clear:both;
margin:20px 0 0 70px;
}
.pinglun_form_03 {
width:150px;
height:40px;
background:#f4f4f4;
margin-top:40px;
border:0;
font-size:16px;
font-family:"微软雅黑", "黑体";
cursor:pointer;
letter-spacing:10px;
}
.pinglun_form_03:hover {
background:#ccc;
}
/*留言列表CSS结束*/
- 上一篇: 帝国cms统一分页导航样式及其代码
- 下一篇: 帝国cms分页数量修改方法?
猜你喜欢
- 2017-02-03帝国cms信息反馈页面怎么样才能让一个ip提交一次
- 2016-12-23帝国cms灵动标签调用字母所属的信息
- 2016-11-18帝国cms栏目列表页模版调用本栏目下的专题方法
- 2016-10-18帝国cms随机调用N个终极栏目
- 2016-09-20帝国cms灵动标签输出带序号的列表
- 2016-08-08帝国cms列表模板怎么使用if判断是否有图片?



本文暂时没有评论,来添加一个吧(●'◡'●)